Contact form adalah Sebuah halaman pada situs web yang menyediakan cara mudah dan cepat bagi pengguna atau pengunjung sebuah situs web untuk meminta atau menyampaikan informasi dengan cara mengetikkan pesan dan mengirimkannya ke email pemilik situs.
Halaman ini berisi formulir berbasis web dengan kolom untuk mengisi nama,alamat dan jenis komentar atau pesan.
Bagaimana cara membuat Contact Form yang tampil pada halaman Blog ? Pada Blog "Berbagai Artikel Manarik" ini, saya akan membagi Artikel untuk Anda tentang cara membuat contact form pada blog. Pada Artikel ini juga akan menjelaskan bagaimana cara menyembunyikan widget contact form pada sidebar blog Anda.
Halaman ini berisi formulir berbasis web dengan kolom untuk mengisi nama,alamat dan jenis komentar atau pesan.
Bagaimana cara membuat Contact Form yang tampil pada halaman Blog ? Pada Blog "Berbagai Artikel Manarik" ini, saya akan membagi Artikel untuk Anda tentang cara membuat contact form pada blog. Pada Artikel ini juga akan menjelaskan bagaimana cara menyembunyikan widget contact form pada sidebar blog Anda.
Tata cara membuat contact form pada Blog
Langkah pertama adalah menambahkan widget atau gadget “Contact Form“ pada blog Anda. Tentunya ini Anda lakukan dengan cara login pada Akun Blog Anda, kemudian pilih atau klik “Tata Letak“. Tampilan kurang lebih seperti pada gambar di bawah ini. (Klik gambar untuk memperjelas tampilan)
Selanjutnya pilih atau klik “Tambahkan Gadget“. Lihat pada gambar di bawah ini :
Setelah mengeklik “Tambahkan Gadget“ maka akan tampil seperti pada gambar di bawah ini :
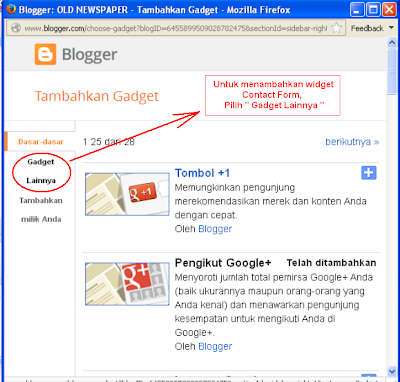
Klik “Gadget Lainnya“ seperti pada gambar di atas, maka akan tampil seperti pada gambar di bawah ini :
Klik “Formulir Kontak“ maka akan tampil seperti pada gambar di bawah ini :
Klik “Simpan“ untuk mengkofigurasikan widget atau gadget “Formulir Kontak“ pada Blog Anda. Sampai pada tahap ini, Anda telah menambahkan Widget atau Gadget “Contact Form“ pada blog Anda.
Tahap selanjutnya yaitu menyembunyikan widget atau gadget “Contact Form“ agar tidak tampil pada sidebar blog Anda. Cara menyembunyikan widget atau gadget "Contact Form" yaitu : Masih pada “Akun Blog Anda“, klik “Template“.
Tahap selanjutnya yaitu menyembunyikan widget atau gadget “Contact Form“ agar tidak tampil pada sidebar blog Anda. Cara menyembunyikan widget atau gadget "Contact Form" yaitu : Masih pada “Akun Blog Anda“, klik “Template“.
Setelah mengeklik "Template", silakan klik pada bagian “Edit HTML“ seperti pada gambar di bawah ini :
Setelah mengeklik “Edit HTML“ maka akan tampil seperti pada gambar di bawah ini :
Untuk mengedit template pada Blog agar widget atau gadget “Contact Form“ tidak muncul pada sidebar blog Anda, terlebih dahulu cari tag seperti pada gambar di bawah ini :
Hapus tag yang berada di bawah tag pada gambar di atas. Lihat gambar di bawah ini :
Setelah menghapus tag tersebut maka tampilannya akan seperti pada gambar di bawah ini :
Jika tampilan pada saat mengedit template pada Blog Anda sudah sesuai dengan gambar di atas, klik "pratinjau template". Jika sudah oke, klik “Simpan template“ untuk menerapkan perubahan pada template Blog Anda. Pada tahap ini, Anda telah menyembunyikan widget atau gadget “Contact Form“ pada sidebar Blog Anda. Langkah terakhir yaitu membuat sebuah halaman “Contact Form“ pada blog Anda. Cara membuat halaman sebagai berikut :
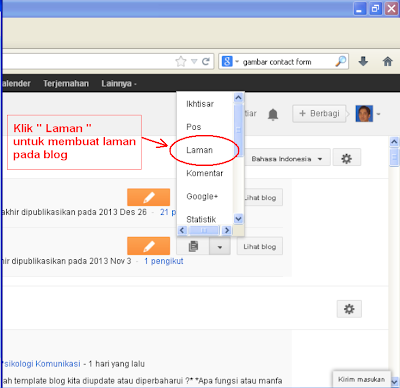
Pilih atau klik “laman“ pada akun Blog Anda, seperti yang tampil pada gambar di bawah ini :
Pilih atau klik “Laman baru“, lalu pilih atau klik “Laman kosong“. Lihat pada gambar di bawah.:
Pilih atau klik “HTML“, seperti pada gambar di bawah ini :
Setelah mengeklik “HTML“, isikan Judul Laman ( misal, “Kontak“ ). Kemudian masukkan kode di bawah ini pada isi halaman. Kode tersebut adalah :
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
Klik “Publikasikan“ seperti pada gambar di atas.
Sampai pada tahap ini, Anda telah memiliki sebuah halaman “Contact Form“, dan Anda telah menyembunyikan tampilan widget atau gadget “Contact Form“ pada sidebar blog Anda. (Catatan : Jangan menghapus Widget atau gadget “Contact Form“ yang telah ditambahkan pada sidebar).
Demikianlah Artikel tentang "Contact Form", yang saya publikasikan pada Blog Berbagai Artikel Menarik. Semoga Artikel ini menarik dan bermanfaat untuk Anda.
Sampai pada tahap ini, Anda telah memiliki sebuah halaman “Contact Form“, dan Anda telah menyembunyikan tampilan widget atau gadget “Contact Form“ pada sidebar blog Anda. (Catatan : Jangan menghapus Widget atau gadget “Contact Form“ yang telah ditambahkan pada sidebar).
Demikianlah Artikel tentang "Contact Form", yang saya publikasikan pada Blog Berbagai Artikel Menarik. Semoga Artikel ini menarik dan bermanfaat untuk Anda.